Sidebar
Table of Contents
How to use Primary/Secondary Template Sets
<tip c n>Note: These instructions are for using color theme template sets in version 5.2 and higher, this will not work on earlier versions.</tip>
These instructions will walk you through the steps needed to combine any of the primary and secondary template sets, to change up the color theme on your site. The different color theme template sets are provided in the public downloads on our site.
- Download the primary color theme template set desired, provided in the Public Downloads section of the Client Area, to somewhere on your computer, and keep track of where you save it. <
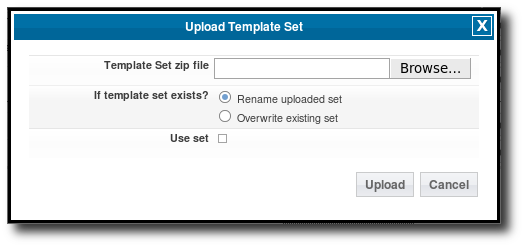
- Click the Browse button and browse to where you downloaded the template set file to in step 1, and select the template set file. Use the option to Rename uploaded set so that if you already have another template set with the same name, it will not over-ride that template set. <
- Click the Upload button. <
- When it is done uploading, you should see the new template set listed in the list of template sets. Make sure the template set is active by checking the active box for the template set and save changes. <
- Make sure the primary color theme template set is above your other template sets, so that the images and styles in that template set over-ride what is in your own template set. Keep in mind you should only have one primary color theme template set active at a time. <
- Repeat the steps above for the desired "secondary" color theme template set. The order of the primary/secondary template sets do not matter, as long as they are both above your own custom template set. <
- If your site does not seem to use the new color themes, go to Site Setup > Cache and clear all cache.
- Your site should now be using the color themes you have applied! Read over Color Theme Tips section for tips to help you get more acquainted with how the color themes work. <
Help for pre-5.2.0 template sets
If you have updated from a version of the software prior to 5.2.0 (this is rare) and already have a custom template set created, you will need to follow these instructions in order to be able to use the color theme template sets properly.
- In your admin panel, go to Design > Manager and edit the file main_page/head.tpl. Make sure you are on the <..> Source Code Editor tab so that you can edit the HTML source directly. <
- Within the file, find the line:
<link href="{external file='css/theme_styles.css'}" rel="stylesheet" type="text/css" />
<
- Directly after that line, add the following 2 lines1):
<link href="{external file='css/primary_theme_styles.css'}" rel="stylesheet" type="text/css" /> <link href="{external file='css/secondary_theme_styles.css'}" rel="stylesheet" type="text/css" />
<
- Save the changes. You should now be able to use a primary and secondary color theme template set in combination with your own custom theme. <
Color Theme Tips
These are a few tips to make sure you follow, if you want the best results for using color theme template sets.
- The Primary and Secondary template sets must be active, and must appear above your main template set, in the admin on the page Design > Template Sets. <
- You can only have a single Primary and a single Secondary template set active at any time. Any more than that will cause un-predictable results. If you want to switch between template sets, first de-activate one, then activate the other one. <
- The template sets only contain the CSS and image files that have changes in them. In other words the files that have no changes from the default templates are not included with the primary/secondary color theme template sets. <
- Once you have the color themes you want to use on your site, you may wish to merge the template sets together to form a single template set. This way you have a "full" template set, with all the templates, CSS, and images contained in that single template set instead of being spread out over 3 different template sets2). You can do that in the admin panel at Design > Template Sets, by using the Merge Sets Together tool (see the linked page for help using this tool). <
- If a color theme does not seem to be fully applied, and you have cache turned on, try clearing the cache in the admin at Site Setup > Cache. <