Sidebar
Table of Contents
Edit the Custom.css File
For default designs greater than v7.3 all custom css changes you wish to make will be within the custom.css file of your custom template set. The full path within your custom template set will be:
/external/css/custom.css
This file will contain all your css customizations for your site. For v7.3 default designs onward css will be controlled by the default.css (never edited) of the default template set and the custom.css of your custom.css.
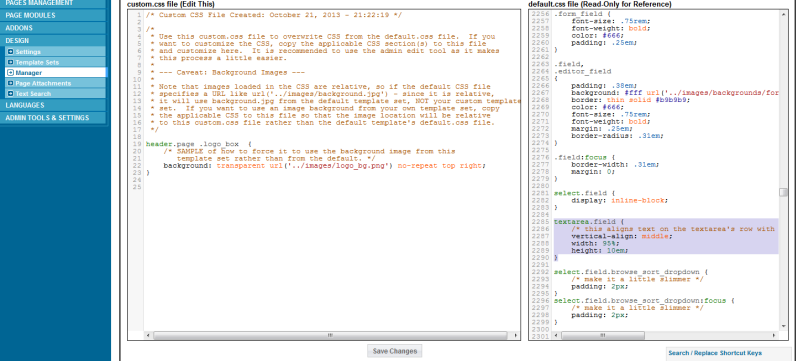
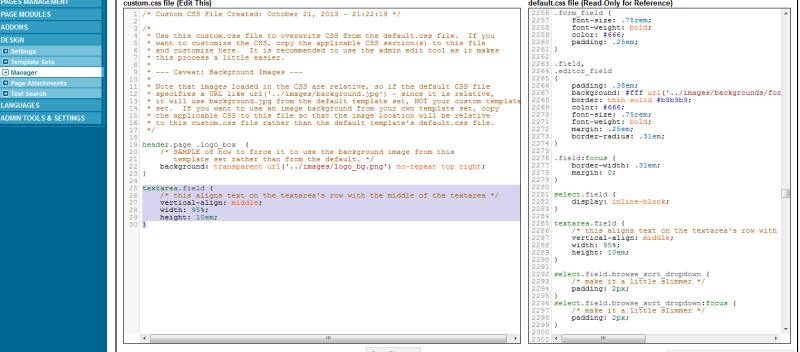
When you actually go to edit the custom.css file the DESIGN > MANAGER admin tool will jump into a specific mode to allow you to edit that file. Within the "edit view" you see you'll see two windows. One is the custom.css file you are editing and it's contents. On the right of that you'll see a window that contains the default.css file from the default template set. While you can edit the custom.css file you will not be able to edit the default.css file. The default.css file is included so that you can easily copy css from the default.css file over to your custom.css file and make your changes. Any css within the default.css file can be overridden with css in your custom.css. So if you see something in the default design and that css is within the default.css file you can copy that css to your custom.css and make your changes. See the screenshots of the tool below for illustration.
In that specific example we are making a change to the height and width of the wysiwyg editor as it appears in the place a listing process. So first we find the css we want to change through the browsers inspector as described here or any method you choose. Once that is found in the default.css file you can then go to this admin tool and edit the custom.css file as shown above. Then find the css in the default you want to change. Copy it:
Paste it to your custom.css file and then make the changes you wish:
External CSS Not In The Default Design CSS
If you need to add your own css for your own custom design or design elements add them to the custom.css file. While you can certainly reference css files for your designs directly within your custom templates your custom referenced css files may not be able to be "minified" for page load purposes if those changes are not within the custom.css. With v7.3 we included many features to improve page load times. One of those features was to minify the css the software includes. Our software can automatically minify the default.css and custom.css together to help page load. But if your changes are outside that system you would need to manually minify your css to get the same benefits.