User Tools
Sidebar
Table of Contents
Signs/Flyers Setup
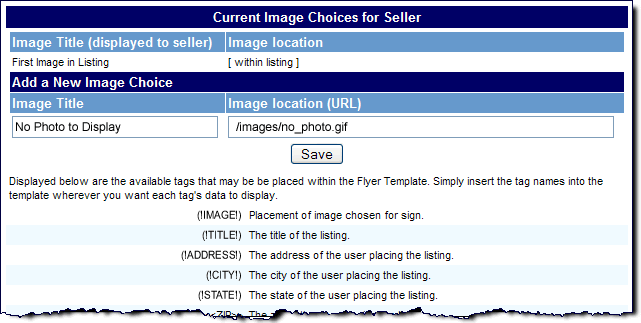
Although each of the forms (Sign and Flyer) are set up individually, their settings are identical and therefore will be explained here. The image below shows you the admin settings that are available for this Addon:
You can find the above admin tool page here in the admin tool:
ADDONS > SIGNS & FLYERS > SIGNS SETUP
ADDONS > SIGNS & FLYERS > FLYERS SETUP
Image to Use
The default image that will automatically be displayed on the seller's form once they have printed it out will be the "first" image that they uploaded when listing their item. This is usually called the "lead image" and is the image displayed within the category browsing and various modules for that listing if you have setup the software to display the thumb within those features. However, you can offer them an alternative selection (most likely if they had no images in their listing). This is done through the "Add a New Image Choice" also shown above. Simply give your image a title and then specify its URL location on your server. You will need to use a full url or relatively linked image that is relaitively linked from the client side.
Any images you add to this list will appear to the client as the possible images choices they can choose to display in the sign/flyer template where the above mentioned (!IMAGE!) tag is within the template.
Template Tags
On this same page you will see a list of tags that can be used within the template's html that is assigned to each of the pages. There is likely a default template already present on your Templates Home page in the admin for the Sign and the Flyer. Open each template and you will see some of the same tags in the html of the template. Simply add, remove, or edit the templates as you see fit with the tags that you want to use.
You have control of which data fields will be displayed within your clients signs and flyers. You will find a list of admin field control settings for the signs and for the flyers on the bottom of each of the following pages in the admin tool:
PAGES MANAGEMENT > USER MANAGEMENT > USERS CURRENT LISTINGS > FLYER FORM PAGE
PAGES MANAGEMENT > USER MANAGEMENT > USERS CURRENT LISTINGS > SIGN FORM PAGE
You will need to scroll the browser down below the template assignment and module attachment admin tools on that same page to see the individual field controls. The above two pages only control the "form" pages where your clients will enter the information that will actually be displayed in the sign/flyer. The fields you have chosen to use will appear in the above pages when the client gets to them. The data for the specific listing they have chosen to build will be pre-populated within the form. You also have the ability to control the max size of the images displayed in the signs and flyers templates here also.
To change the design used within the sign and flyers you only need to make changes to the html within the sign and flyer templates assigned to the following pages to change that design. You will also need to make sure that the template tags to the fields you are using are placed where you want them within your html design within the page template. These pages operate in much the same way that the listing details page template works except there are different tags used to place the data within the template.
PAGES MANAGEMENT > USER MANAGEMENT > USERS CURRENT LISTINGS > FLYER PAGE
PAGES MANAGEMENT > USER MANAGEMENT > USERS CURRENT LISTINGS > SIGN PAGE
Page Template Assignment And Design
In order for the Sign or Flyer to show up for the user to print out, a template must be assigned to its respective Sign or Flyer page within the DESIGN > PAGE ATTACHMENTS section of the admin panel. This is done by accessing the DESIGN > PAGE ATTACHMENTS admin tool and clicking edit next to the FLYER PAGE and SIGN PAGE references in that page. By default when this addon is installed these pages are assigned the "printable_flyer.tpl" and "printable_sign.tpl" templates respectively. You can use any template you wish here but this page works much like the listing details template works in that there are tags within the template assigned to that page to place specific data in specific places within that design. You can find the placement tags used within the following two pages in the admin tool:
PAGES MANAGEMENT > USER MANAGEMENT > USERS CURRENT LISTINGS > FLYER PAGE (scroll down the page to see the list)
PAGES MANAGEMENT > USER MANAGEMENT > USERS CURRENT LISTINGS > SIGN PAGE (scroll down the page to see the list)
To edit the design or change out the images used in either template you only need to find the assigned page templates within the DESIGN > MANAGER admin tool and make the changes you wish to it.