User Tools
Sidebar
This is an old revision of the document!
Table of Contents
Settings
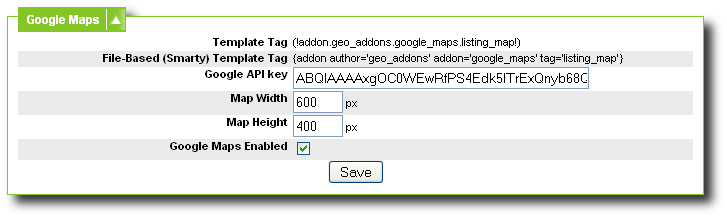
Google Maps
Template Tag
This is the tag you must place in the classified details, and auction details templates in order to display the Google Maps. Where you place the tag in the template is where the Google map will display in each listing.
This tag is for sites using DB-Based Design.
File-Based (Smarty) Template Tag
This is the tag to use if you are using file-based overall design, to place in your file template where you want the Google map to display for a listing.
Google API key
This is the API Key provided by Google. You must apply for a Google API key and enter it here in order to be able to use Google Maps on your site. This is a requirement of Google Maps.
<tip c n>Note: If you have not entered the API key yet, none of the other settings on the page will be displayed. When that is the case, you will see a link to apply for Google API key, follow that link to get your API key. Note that at this time, Google does not charge for obtaining a Google Maps API key from Google.</tip>
Map Width
The width, in pixels, for the Google Map.
Map Height
The height, in pixels, for the Google Map.
Google Maps Enabled
Check this box to enable displaying google maps for listings with the proper mapping fields populated. Note that you must also place the template tag in your listing template where you want the Google maps to display.
If this setting is un-checked, the Google Maps will not display inside listings, even if the mapping data is filled in for the listing and the proper tag is placed in the template. Un-checking the box effectively turns off Google maps.
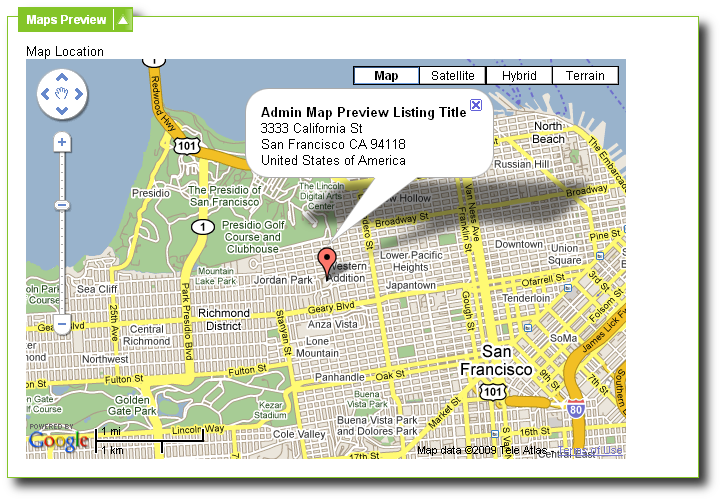
Maps Preview
This section will display only if the Google API key setting is filled in. You should see a map similar to the screen shot below. If you do not see the map, the Google API key setting may not be set correctly, or your server might not have cURL enabled which is required for Google Maps.